Go Go Movie App Case Study

Project overview
The product: We are creating a movie app for users that are on the go and want a convenient way to purchase and reserve seats to the movies.
we want to create a product that can compete with our competitors, and increase customer satisfaction.
The problem: Movie lovers want to be able to go to the movies and have guaranteed seats, so they can enjoy their experience.
The goal: Design an app that allows uses to easily purchase tickets and reserve seats in advance.
My role: UX designer, user researcher and project manager.
Responsibilities: Conducting interviews, paper and digital wireframing, low and high fidelity prototyping, user research and UX design of the app.
User research summary
I conducted interviews and created affinity maps to understand the users and their needs. The user group consistend of adults and teens that
enjoyed going to the movies.
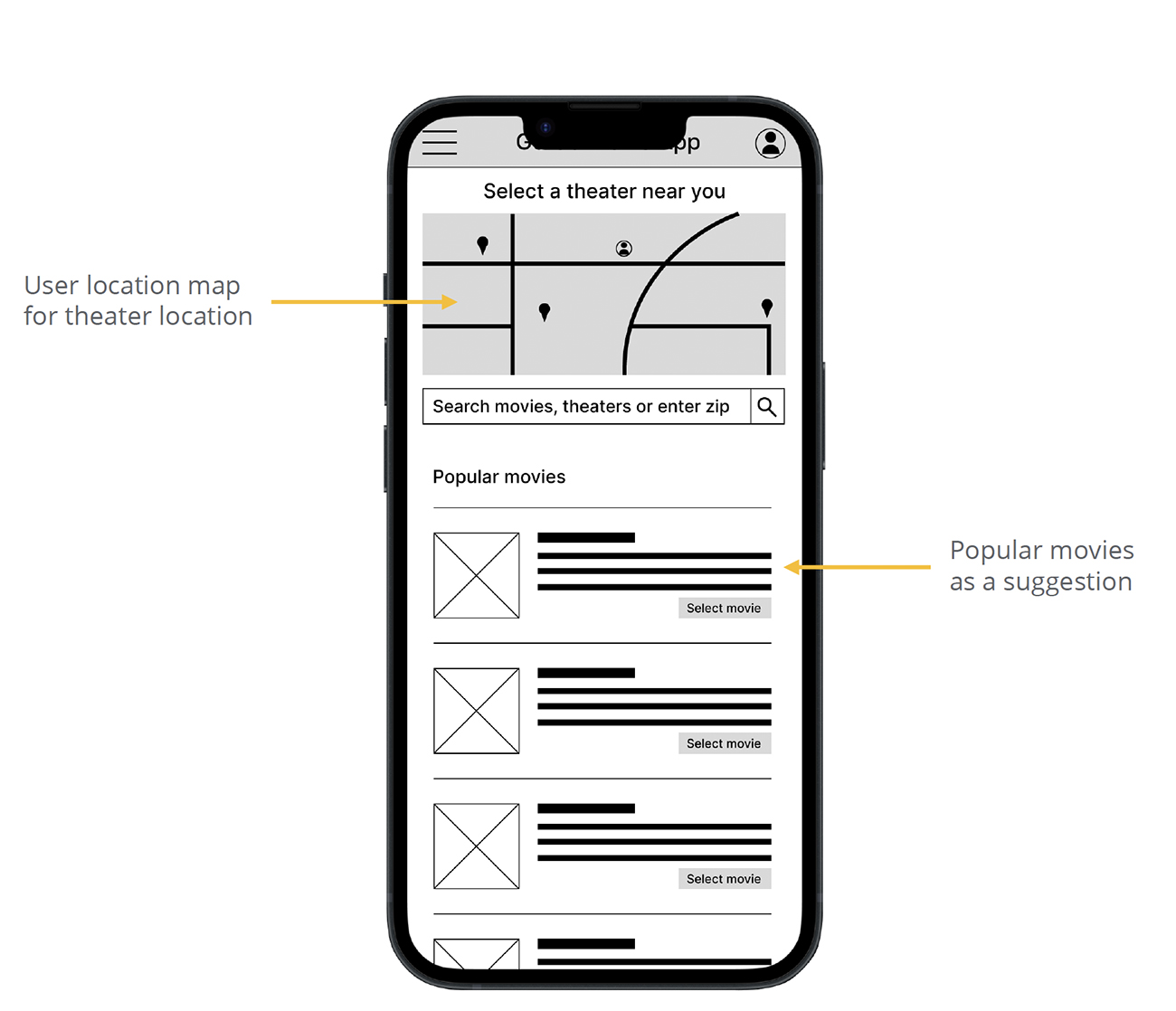
The research revealed that they would use the search function quite often and also the user location map function to find a theater near them.
Pain Points:
Experience: movie goers want to enjoy their movie experience by selecting the seats they want to sit in and not fight a crowd.
Time: People are busy and want to plan ahead and want an easy way to purchase tickets.
Accessiblity: Often times users attend a movie, there isn't a seat for a wheelchair user.
Design
Paper wireframes
I created some paper wireframes to quickly get ideas and screen iterations for my app. These would eventually become digital wireframes.

Digial wireframes
Though this process, I really started to think about how and what the user would want to see. I made sure to base screen designs on feedback and findings from the research.

On this screen I based screen designs on feedback from research and what users wanted or expected to see.

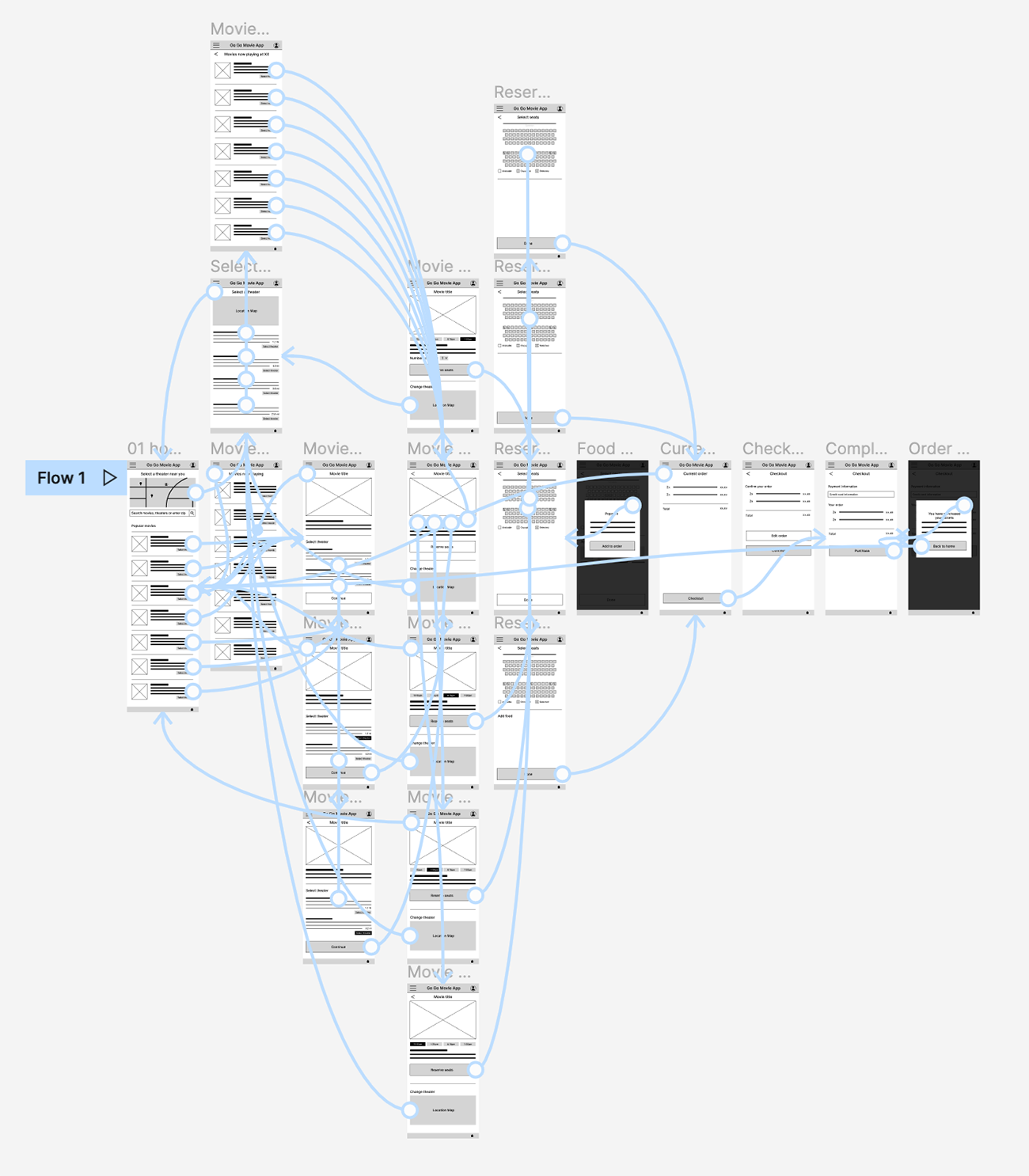
Low-fidelity prototype
Using the digital wireframes, I created a low fidelity prototype. The main focus was user test the movie and theater selection, seat
reservation and purchase process.

Usability study findings
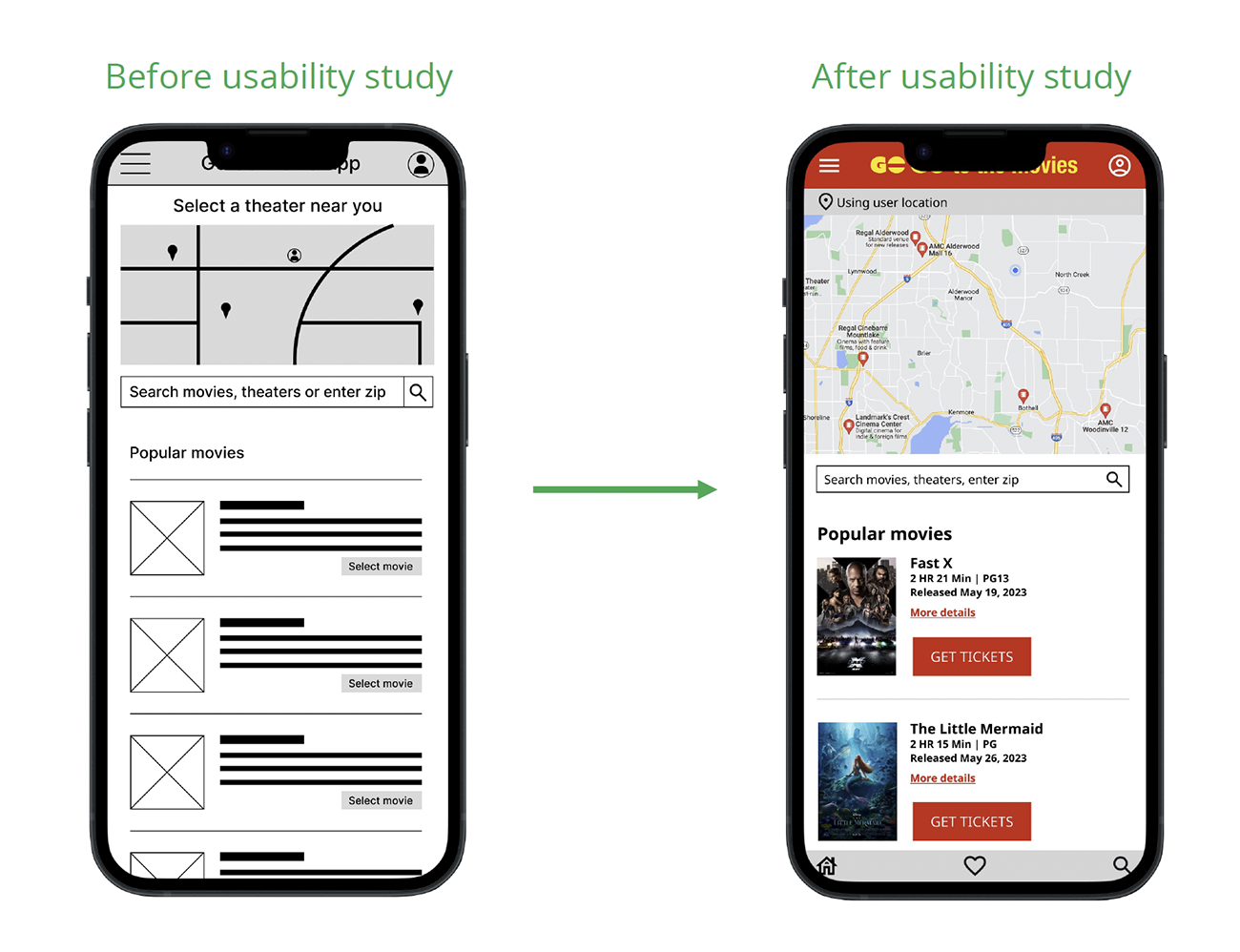
I ran 2 usability studies and these findings were able to help me with iterations of my low fidelity prototype to the high fidelity prototype.
Round 1 findings:
Users want an easy to use search function.
User want more details when purchasing tickets.
Map needs to use user locations to locate theaters.
Round 2 finding:
Users still want an easy to use search function.
Refining the design
Mockups
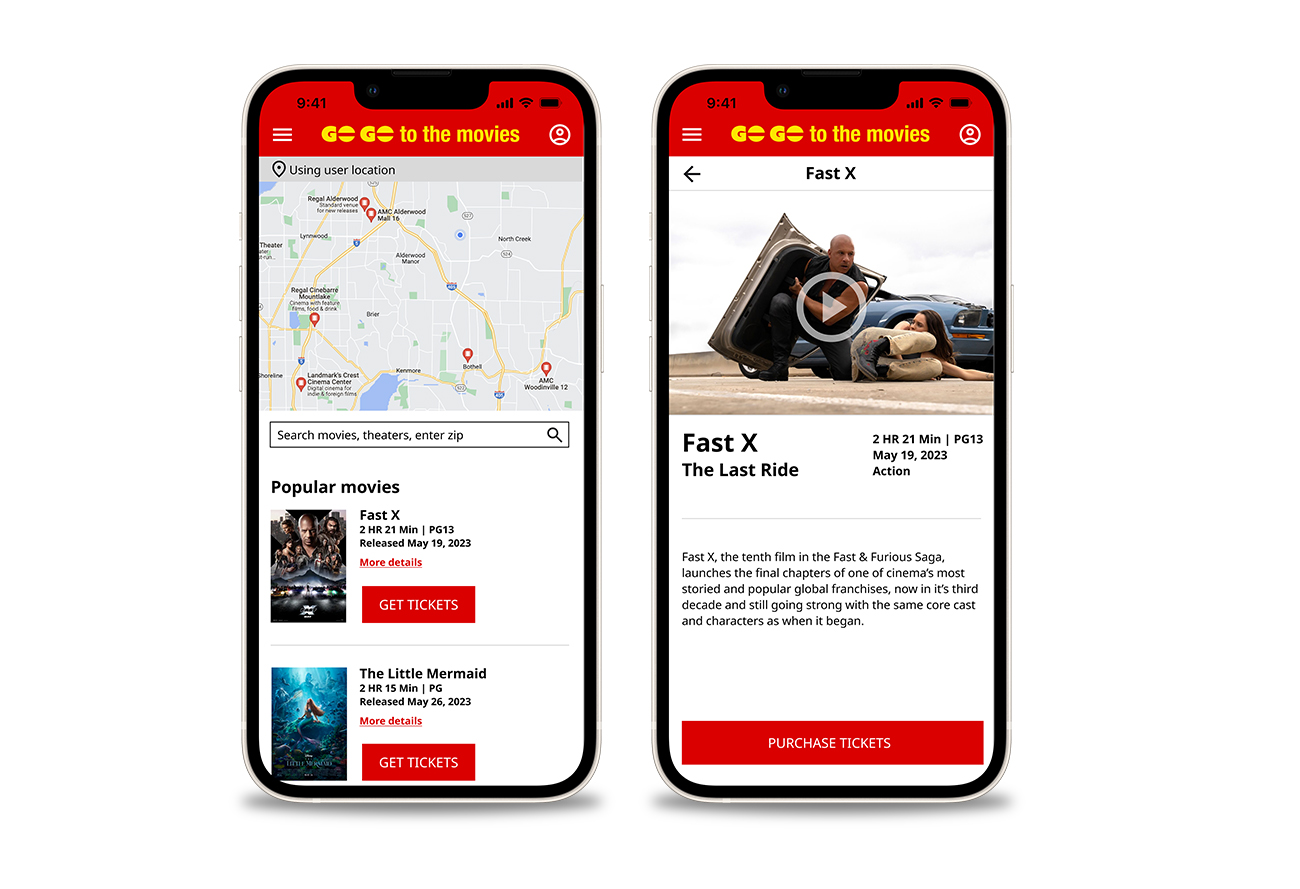
In my low fidelity designs I didn't specify that the map was using the users location. I added this along with the locations near them
on the map


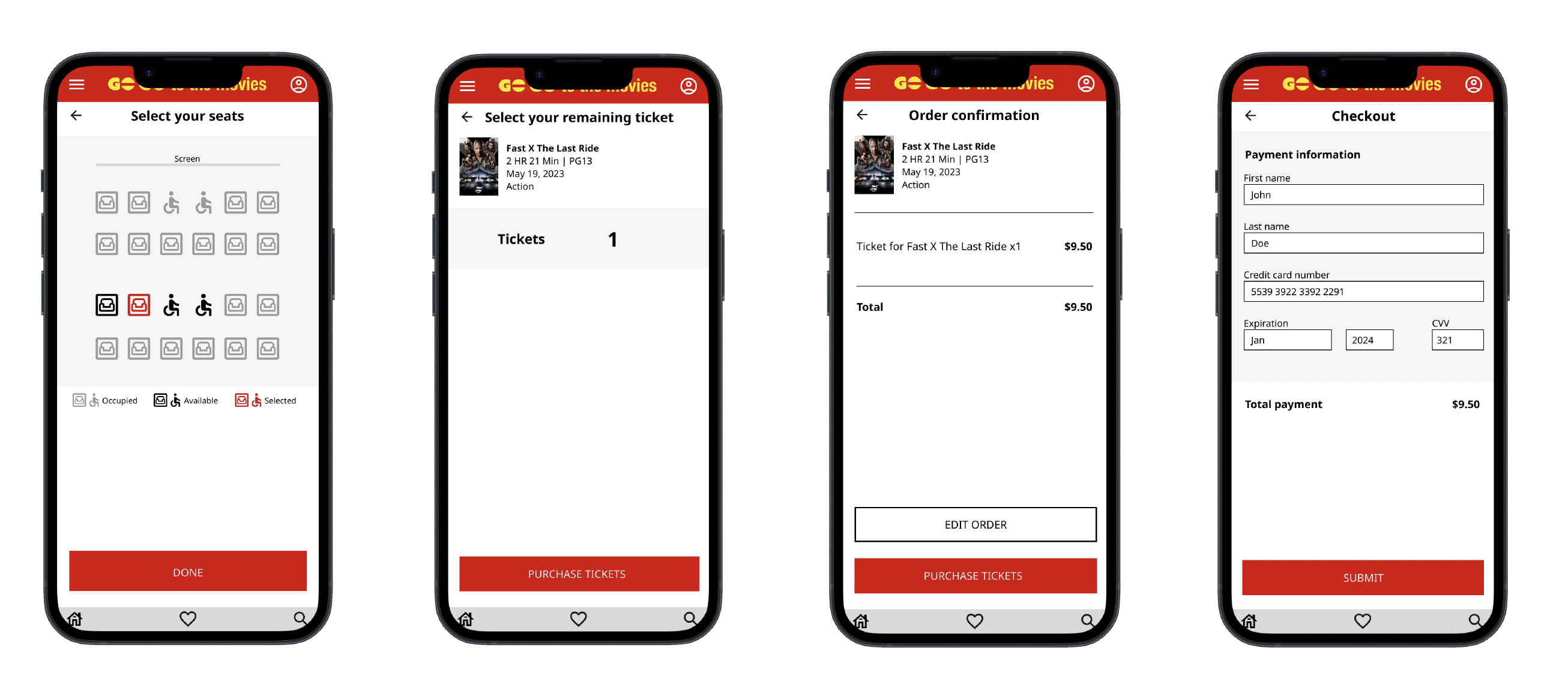
High-fidelity prototype
The final high-fidelity prototype presented a cleaner user flow for tickets, movie selection, seat selection and purchases.

Andy Tanabe | 206.854.9419 | andy@asianpermsformen.com